It never fails, does it, dear reader? That the sooner your finished you next photoshop masterpiece, you have no idea how to save it - "should I save my photo as a .jpg?" you ask; "why can't I preview my .psd!" you lament; or "what the hell is a .tiff?!". Well, I'm here to clear that up - at least some of the file type definitions at least and which ones are best to use if you're going to upload your photos to a blog.
It's a file type! It can't define my photo!
Actually, I hate to be the barrier of bad news, my dear reader, but the file type most certainly can define your photo. Sure, you've spent time perfecting it in photoshop (a painful process for almost any user) you've saved it and uploaded it exactly how you're supposed to, but if you have the file wrong, it can show up grainy, pixelated, or the colors can be just downright wrong.
Here's the downlo - file types are based off a mathematical algorithm specifically designed to study the amount of color, or color patterns, in a file and compress them accordingly. This compression is the data that is saved from your photo. Then when the file is processed through your interface (either your documents folders or online) the algorithm is able to rebuild the photo with the data saved. Think the paint colors Da Vinci used for the Mona Lisa. It's essentially
turning dear Mona into a paint by numbers your internet browser fills
in for you. How many numbers you have to paint is dependent on how you save Mona to start with.
.tif/.tiff - To save a file .tif is to save the Mona Lisa in its entirety. It's not a paint by numbers, but an exactly replica of the original. There is rarely any compression on a tiff file and should be absolutely no change between your pre-saved file and your final .tif file. And what do exact replicas cost, dear reader? In this case, .tif files cost you a whole bunch of computer space. When you save a .tif, you're saving for detail, you're also probably saving and already large image file. Be warned, .tifs are normally used for print media and should not be saved for your online blog. Most internet interfaces don't support their use, and even if they did, most people wouldn't stick around to have the file load.
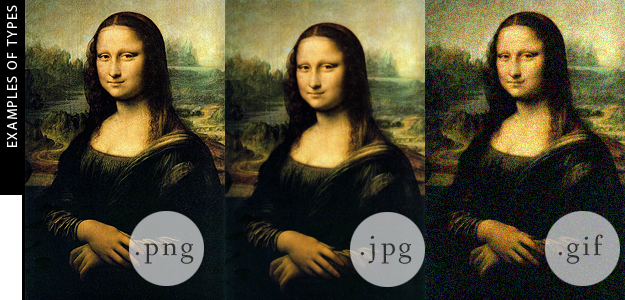
.png - Dear reader, .png is the dear sweet cousin to the .tif file. After the .tif it saves the most amount of color information and is able to save your files as exact as possible without breaking your computer space bank. If you're saving anything under 1,000px by 1,000px, I'd go for .png. .Png is especially handy if you have "transparent" space on your image. But, we'll get to that later.
.gif - If .png is the dear sweet cousin to the .tif file, .gif is that cousin you don't invite to the family reunion -- or at least not the nice part anyway. Gif files are only able to save a maximum of 256 colors. if you only have 2 to 3 colors in your image, then gif is a good way to go. It takes up a minimum amount of data space and allows for quick and easy loading on a website. (I argue so does a .png nowadays too...)
.jpg - A .jpg is the most used, and most beloved file type around. Why? Because almost all photos taken on a digital camera save as a .jpg. It dances that fine line between quality and file size and is adjustable so that you can choose which is most important when you're saving it. The algorithm for a .jpg takes the most prominent colors and focuses on that data, while discarding other color data in order to compress the overall file. Larger wallpapers for your desktop, family photos, and other larger items are strong examples of good .jpg usage.
.psd - a .psd is purely a photoshop file, and if you have a Windows system, you will not be able to see a file saved as a .psd, let alone view the preview. A .psd saves all the layers, history, and other important data used in creating the file. Images saved as a .psd are usually works in progress or templates that you are going to go back and work with the next time you use photoshop. .psd files and not viewable in a browser if you are using a Windows operating system.
Saving images for the internet
Ultimately, if you want to make a photo/image for your website, the ideal format for it is a .png. They load faster, look cleaner, and can be specifically optimized for online use through photoshop. But just in case you're . jpg devoted, I'll show those steps too.
But before you save, you've got to start your new image properly as well:
Saving a .png file:
Saving a .jpg file:
Really Heather, what's the difference between a .jpg and a .png?
See all that grey in those examples above? If those images weren't .png, that grey would look grainy and the type wouldn't be as clear. .JPG is excellent for colorful images, but not for images where detail is your driving force. You want sharp images with transparent sections - go .png.